Table of Contents
ToggleHow to Effortlessly Create a Mobile-Friendly Business Website in 10 Easy Steps
Introduction
In today's digital landscape, having a mobile-friendly business website is not just an option—it's a necessity. With the increasing number of users accessing websites via mobile devices, ensuring that your business website is optimized for mobile is crucial for enhancing user experience, boosting engagement, and driving conversions. This article will guide you through the essential steps to create a mobile-friendly business website, emphasizing practical tips, best practices, and powerful tools to help you achieve your goals.
Why a Mobile-Friendly Website is Essential
Before diving into the steps to create a mobile-friendly business website, it’s important to understand why this aspect is so critical. A mobile-friendly website adapts seamlessly to various screen sizes and provides a user-friendly experience, regardless of the device used. Here are a few reasons why having a mobile-friendly website is essential:
- Improved User Experience: A mobile-friendly website ensures that users can easily navigate and interact with your site on any device.
- Higher Search Rankings: Google prioritizes mobile-friendly websites in search results, which can improve your site’s visibility and traffic.
- Increased Engagement: Mobile users are more likely to stay on your site longer if it’s easy to use, leading to higher engagement rates.
- Boosted Conversions: A smooth mobile experience can lead to higher conversion rates, as users can easily find and purchase what they need.
Steps to Create a Mobile-Friendly Business Website
1. Choose a Responsive Design
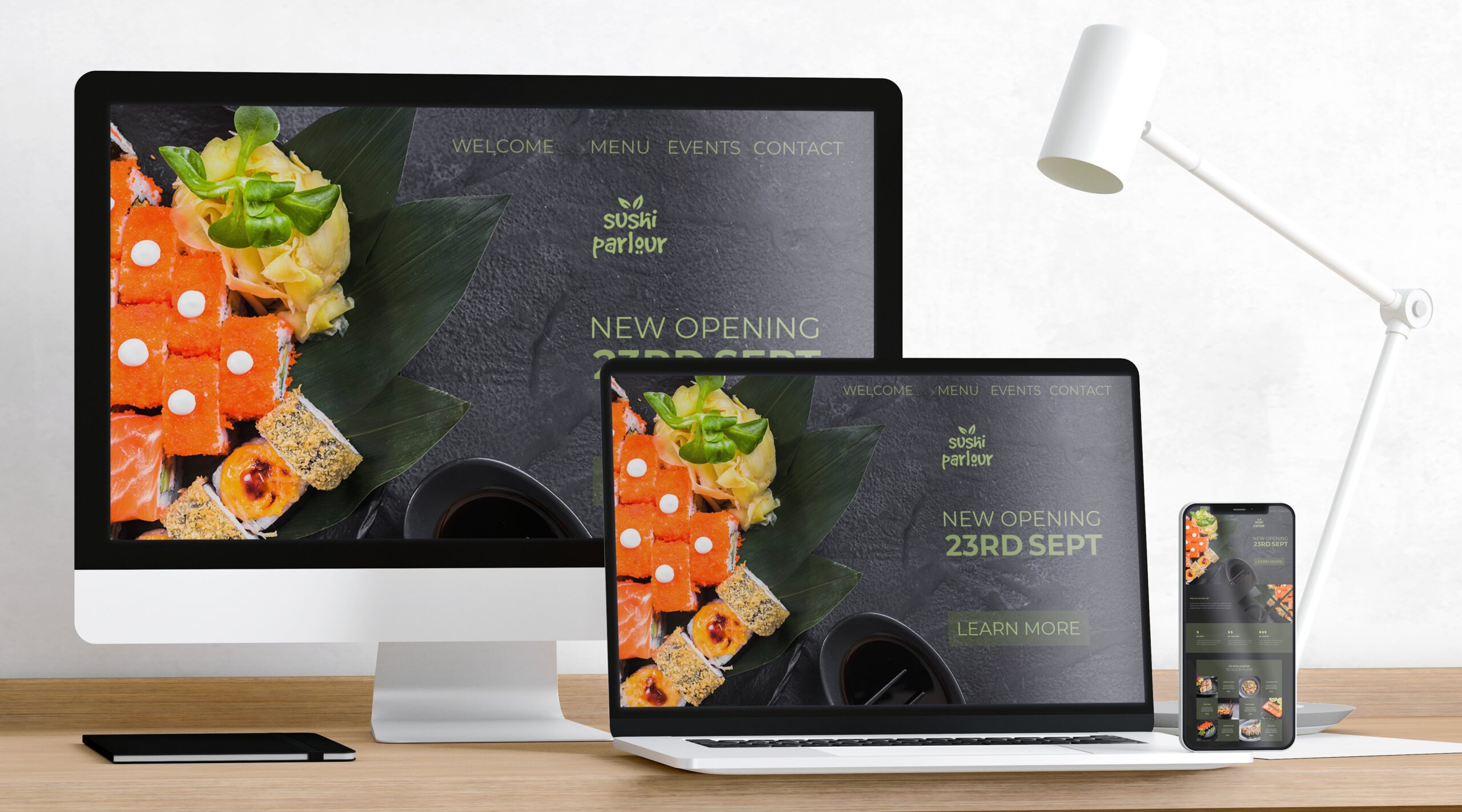
The foundation of a mobile-friendly website is a responsive design. A responsive design automatically adjusts the layout of your website based on the screen size of the device being used. This ensures that your website looks great and functions well on desktops, tablets, and smartphones.
Importance of Responsive Design
Responsive design is crucial because it provides a consistent user experience across all devices. It eliminates the need for a separate mobile site, saving time and resources. By using a responsive design, you can ensure that your website is accessible and user-friendly for all visitors.
2. Optimize Your Website’s Loading Speed
Loading speed is a critical factor in creating a mobile-friendly website. Mobile users expect fast-loading pages, and a slow website can lead to high bounce rates and lost opportunities. Here are some tips to optimize your website’s loading speed:
- Compress Images: Use tools like TinyPNG or JPEGmini to compress your images without sacrificing quality.
- Enable Browser Caching: This allows browsers to store some data locally, reducing the need to load it each time a user visits your site.
- Minimize HTTP Requests: Reduce the number of elements on your page to decrease HTTP requests.
- Use a Content Delivery Network (CDN): CDNs like Cloudflare can speed up your website by distributing content across multiple servers worldwide.
Recommended Tools for Speed Optimization
For speed optimization, consider using tools like Hostinger for reliable hosting and Elementor Hosting Pricing for building fast and efficient websites.

3. Simplify Navigation
Navigation is a key component of user experience, especially on mobile devices. Simplified navigation makes it easier for users to find what they’re looking for without frustration. Here are some tips to simplify navigation on your mobile-friendly business website:
- Use a Hamburger Menu: This compact menu icon is widely recognized and saves space on mobile screens.
- Keep Menus Short: Limit the number of menu items to essential categories to avoid overwhelming users.
- Include a Search Bar: A search bar allows users to quickly find specific content on your site.
4. Prioritize Readable Fonts and Font Sizes
Readable text is crucial for a mobile-friendly website. Small or hard-to-read fonts can drive users away. Ensure your text is legible by using appropriate font sizes and styles. Here are some tips:
- Use Sans-Serif Fonts: These fonts are generally easier to read on screens.
- Set Minimum Font Size: Ensure that your body text is at least 16px.
- Use High Contrast Colors: High contrast between text and background makes reading easier.
5. Optimize Images and Videos
Images and videos can enhance your website's appeal but can also slow it down if not optimized. Here’s how to ensure your media content supports a mobile-friendly experience:
- Use the Right Formats: Use JPEG for photos and PNG for graphics with fewer colors.
- Compress Files: Compress images and videos to reduce their size without losing quality.
- Lazy Loading: Implement lazy loading to defer loading of images and videos until they are needed.
6. Enable Touch-Friendly Features
Mobile devices rely on touch interactions, so it’s important to make your website touch-friendly. This includes:
- Clickable Elements: Ensure buttons and links are large enough to be tapped easily.
- Spacing: Provide adequate spacing between clickable elements to avoid accidental taps.
- Swipe Navigation: Where applicable, enable swipe navigation for better usability.
7. Implement Mobile-Friendly Forms
Forms are essential for gathering user information, but they can be a pain on mobile devices if not optimized. Here’s how to make your forms mobile-friendly:
- Simplify Forms: Keep forms short and only ask for essential information.
- Use Mobile-Friendly Input Types: Use appropriate input types like email, number, and date to make data entry easier.
- Enable Autofill: Allow browsers to autofill common fields to speed up the process.
8. Regularly Test Your Website
To ensure your website remains mobile-friendly, regularly test it on different devices and browsers. Use tools like Google’s Mobile-Friendly Test and BrowserStack to identify and fix issues.


9. Use Mobile-First Design Principles
Designing with a mobile-first approach means starting with the mobile version of your website and then scaling up for larger screens. This ensures that the mobile experience is prioritized and optimized.
10. Leverage Powerful Tools and Plugins
There are several tools and plugins available to help you create a mobile-friendly business website. Here are some recommended options:
- Elementor Plugin Pricing: Use Elementor to build responsive pages easily.
- Elementor AI: Enhance your design with AI-powered tools from Elementor AI.
- Hostinger: Reliable hosting from Hostinger ensures your site runs smoothly.
Creating a mobile-friendly business website is crucial for success in today’s digital world. At Vookingo, we specialize in building responsive, user-friendly websites tailored to your business needs. Ready to take your online presence to the next level? Chat with us today to learn more about how we can help you create a mobile-friendly business website that stands out.
Conclusion
The journey to creating a mobile-friendly business website involves several critical steps, from choosing a responsive design and optimizing loading speeds to simplifying navigation and making your site touch-friendly. By following these best practices and leveraging powerful tools, you can ensure that your website provides an exceptional user experience on all devices.
Start leveraging the power of a mobile-friendly website with Vookingo today to enhance your online presence and drive business success.